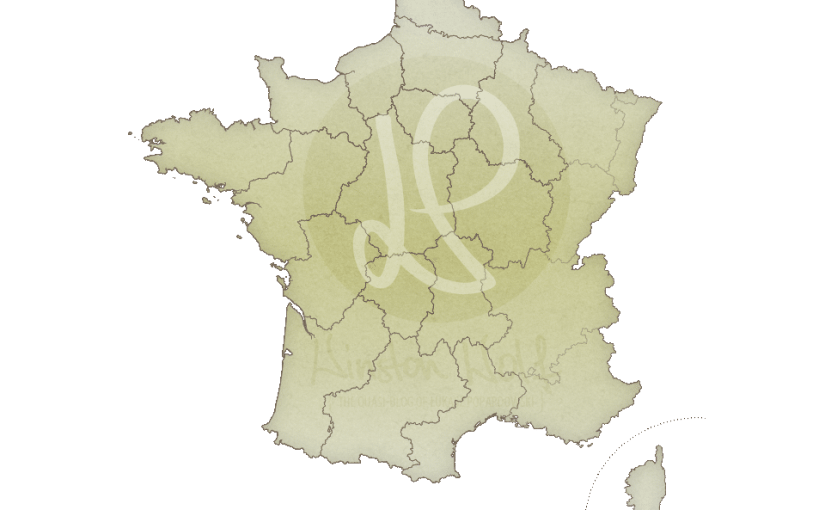
Na podstawie płatnego snippetu: FRANCE – CSS & jQuery clickable map stworzyłem wtyczkę do prezentowania Interaktywnej Mapy Francji.
Do tworzenia map zostały zaprzęgnięta własny typy wpisów, dzięki czemu można wytwarzać dowolne warianty dla osadzanych treści.
Do umieszczania wybranych map wykorzystałem shortcode’y, a dodatkowo można je umieszczać w sidebarach za pomocą dedykowanego widgetu.
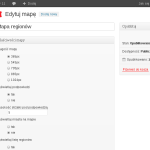
Do konfiguracji opcji jest prosty panel zawierający:
- wybór rozmiaru mapy
- wybór czy wyświetlać dymki z podpowiedziami
- konfiguracja wysokości strzałki
- wybór czy wyświetlać główne miasta
- wybór czy wyświetlać regiony
- wybór czy wyświetlać terytoria zamorskie
Jeżeli potrzebujesz takiej mapy, a jest ona wśród map Winstona Wolfa, śmiało pisz do mnie. Chętnie wykonam taką wtyczkę dla kolejnego kraju.
Interaktywna Mapa Polski w starszej wersji jest dostępna w repozytorium wordpress.org.







Komentarze
Poprosimy o mapę Polski ;)
@Romek … cóż we wpisie jest odnośnik do mapy Polski, wystarczy kliknąć.
Wielkie dzieki za mape :) oraz za tłumaczenie WordPressa .
Gratuluję bloga!
Często to zaglądam i korzystam z zamieszczanych informacji. Używam też wtyczek upprev oraz interaktywnej mapy Polski.
Czy osadzenie w blogu mapy Europy będzie mocno skomplikowane, czy w łatwy sposób można sobie z tym poradzić? Są jakieś potencjalne rafy?
pozdrawiam
@Jarek: raczej nie, to dość prosta funkcjonalność. Oczywiście musisz znać podstawy czterech rzeczy: WP, php, html, js (jQuery).
Witam, potrzebuję takiej funkcjonalności, ze będę miał jakieś produkty i będą one miały jakąś kategorię i będą występować w danym regionie polski. Chodzi mi o to żeby na stronie umieścić wybór kategorii, np: BARY MLECZNE :-) a potem klikając na dany obszar mapy wybrać region. Efektem ma być wyświetlenie wyników (wpisów) z kategorii Bary mleczne w danym regionie. Czy jest to możliwe do wykonania?