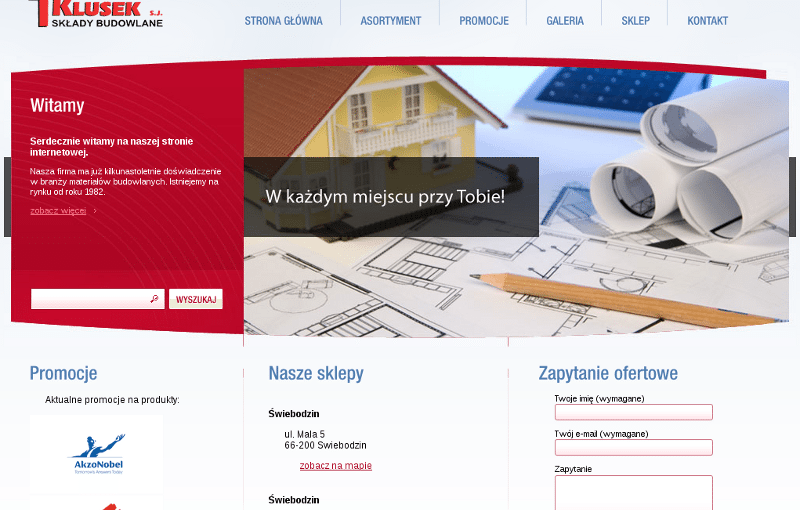
To było prawie typowe wdrożenie motywu dla WordPress, prawie ponieważ do pracy zostały zaprzęgnięte ustawialne typy wpisów, które zostały wykorzystane do budowy produktów. Dzięki czemu produkty można obsłużyć w całkowicie odmienny sposób, jednocześnie nie tracąc prostoty edycji wordpressa. Produkty, bo tym zostały nowe typu posiadają tylko te pola które potrzebują, w tym pola definiowalne. Temat jest w pełni konfigurowalny, używa definiowalnego menu oraz kilku stref na widgety. W celu zwiększenia atrakcyjności wyglądu do generowania menu oraz nagłówków użyłem czcionki wykorzystującej cufón.
W serwisie użyto również:
- generowania sitemap.xml
- formularze kontaktu oraz złożenia zapytania ofertowego przesyłane na mail
- prezentacja produktów
- prezentacja promocji
- prezentacja z użyciem map google’a położenia sklepów
- adres
- klusek.pl
- w sieci
- wrzesień 2010
- oprogramowanie
- wodrpress
- cel
- wdrożenie serwisu z wykorzystaniem wordpres
- zakres prac
- pocięcie grafiki, wytworzenia szablonu do wordpress
- technologie
- php, xhtml




Komentarze
Linki w top menu mogłyby być blokowe i przydałoby się zdefiniowanie :hover dla linków.
Taka moja luźna sugestia ;)
@Adriano: dlaczego blokowe? Żeby większy obszar „a” był klikalny?
A c d koloru, to hover jest zdefiniowany ale tam jest użyty cufon i dlatego color się nie zmienia :D
Dlaczego wykorzystujesz cufón, jak można: czy samo @font-face.
Jakieś argumenty za cufonem?
A czym się różni podany google webfonts od cufón’a?
Samo @font-face ogranicza możliwości do „typowych” czcionek.
Cufon to JavaScript (całkiem sporo tego kodu jak na wczytanie jednej/dwóch czcionek): http://github.com/sorccu/cufon/blob/master/js/cufon.js
Natomiast google webfonts wykorzystuje głównie CSS3 (z wykorzystaniem JavaScript), w dodatku oparte na sieci CDN, co znacząco przyśpiesza działanie strony.
Wspomniane @font-face to wynalazek z CSS3, nie obsługiwany jeszcze przez wszystkie przeglądarki (jednak zawsze namawiam do przestania wspierania IE6, ponieważ to programiści decydują o wykorzystaniu danych narzedzi przez klienta i niepotrzebnie sobie utrudniają życie obsługując IE6).
A więc @font-face obsługuje niestandardowe, własne czcionki. Popatrz na kilka przykładów:
No tak, ale webfonts to właśnie font-face, czyli niepełne wsparcie. Ja w pełni popieram pogrzebanie IE6, ale czy to oznacza, że mam rezygnować z części zleceń, bo IE6 pojawia się jako wymaganie? No nie bardzo.
Co do argumentu o sieć CDN, to argument zupełnie bezsensowny, bo przy takim ruchu nie ma żadnego sensu „odciążać” serwis, a samo zresolvowanie dodatkowego adresu pozbawi nas zysku czasowego.
Za linka dziękuję, poczytałem, fajne.
Jak będę miał następny projekt z własną czcionką klienta, to skorzystam z webfonts :D
Trochę zamuliłem – zapomniałem o rozmowie. Przydałaby się opcja „powiadom o nowych komentarzach” :-) Ale wracając do tematu jeszcze na chwilę:
The Google Font API is compatible with the following browsers:
Google Chrome: version 4.249.4+
Mozilla Firefox: version: 3.5+
Apple Safari: version 3.1+
Opera: version 10.5+
Microsoft Internet Explorer: version 6+
The Google Font API is not currently supported on iPhone, iPad, iPod, or Android.
Także przy większości zleceń nie ma żadnych problemów :-)
@Kamil: OK, przekonałeś mnie w następnym tego typu projekcie użycie czcionek od googla. Inna sprawa, że zazwyczaj namawiam klienta do rezygnacji z nietypowych czcionek :D