Od kilku lat używam swojego własnego „motywy bazowego” do budowania rozwiązań dla moich klientów. Na WordCampach wielokrotnie rozmawiałem o tym rozwiązaniu i dlaczego korzystam w taki, a nie inny sposób. Od dziś każdy może sam przekonać się jak to wygląda w środku i jak to robię, ponieważ udostępniam go na licencji GPL2.
Kilka słów o tym jak tworze motywy w oparciu o mój motyw bazowy.
Nie używam motywów potomnych
Trochę się mogę tym narazić, bo też i nagłówek przewrotny. Używam motywów potomnych jak chcę zrobić motyw na bazie oficjalnych motywów lub tych gotowych. Nie używam motywów potomnych w pracy nad własnymi rozwiązaniami, bo oprócz zalet takiego rozwiązania, jest też wiele wad, z których najważniejszą jest utrzymywanie wstecznej zgodności motywu rodzica, co z mojego punktu widzenia jest kosztem nie do zaakceptowania lub wymagałoby wydawania „nowych” motywów rodzica, tak samo jak to się dzieje w samym WP.
Nie potomne, to jak?
Każdy tworzony dla klienta motyw, jest oddzielnym i zamkniętym bytem, który jest generowany. Sam plik do generowania znajduje się w repozytorium podanym na dole. Chodzi o tools/theme.sh, czyli napisany w bashu kawałek skryptu, który zaciąga szablon i zmienia mu wszystko co potrzeba zmienić, żeby zaczął funkcjonować jako funkcjonalna kopia.
Jak użyć?
Są co najmniej dwie metody użycia:
- Skopiować motyw za komendy:
git clone https://github.com/iworks/iworks-base-theme.git
– co niestety nie zmieni pewnych rzeczy z automatu, ale żeby zacząć, wystarczy. Jest to metoda raczej nie polecana, ale powinna zadziałać na kązdym systemie.
- Użycie obecnego w motywie pliku theme.sh.
Użycie theme.sh
Plik generujący theme.sh napisałem dla linuxa i tylko tutaj był sprawdzany i nie zamierzam go testować, czy rozwijać dla innych platform. Być może zadziała gdzieś jeszcze. Na Windows wymagałoby to zainstalowania GNU Tools oraz perla. Na Mac OSX powinno zadziałać bez kłopotu. Jakby ktoś użytkujący Appla, przetestował i dodał komentarz, to będe wdzięczny. Na Mac OSX nie działa.
Jedyne czego potrzebujesz na start to plik theme.sh, który należy zaciągnąć albo do katalogu motywów, albo na ścieżkę przeszukiwania. Wywoływać należy zawsze w miejscu w którym chcemy wytworzyć katalog motywu.
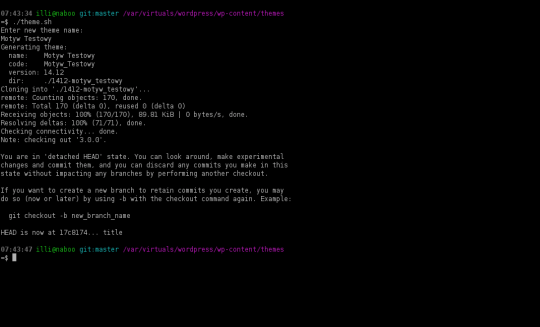
Motyw tworzymy odpalając skrypt, który zapyta o nazwę oraz wygeneruję wszystko co potrzeba:
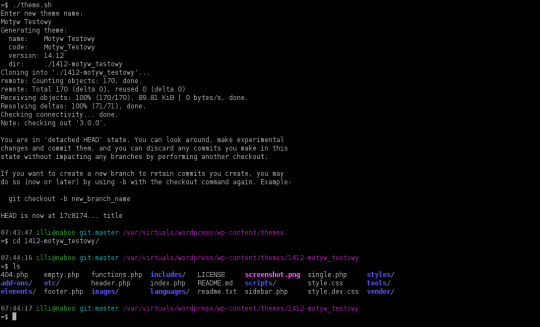
Potem możemy przejść do gotowego katalogu:
Źródła
Zobacz na GitHubie: iWorks Base Theme.





Komentarze
Brawo. Jeśli mogę prosić o więcej wskazówek jak wykorzystać i dostosowywać szablony do własnych potrzeb… „Chodzi o tools/theme.sh, czyli napisany w bashu kawałek skryptu, który zaciąga szablon i zmienia mu wszystko co potrzeba zmienić, żeby zaczął funkcjonować jako funkcjonalna kopia.”
@BBI: słusznie.
Ciekawy temat. Zainspirował mnie do zapoznania z pojęciem, które było dla mnie obce – tj „motywy potomne”.
Ja generalnie nie bawię się z tworzeniem szablonów ręcznie. Kiedyś przerabiałem gotowe szablony ale dla CMS Joomla. Od jakiegoś czasu idę na łatwiznę i korzystam z Aristeera.
Wiadomo, nie uzyskam takich efektów i szablonów, które można zrobić tworząc samodzielnie szablony lub modyfikując – przerabiając gotowe, ale na razie do tego momentu to mi wystarczało….
Ale już widzę, że będę musiał w temat tworzenia szablonów wejść.
@Kulin: cieszę się, że znalazłeś inspiracje. Motywy potomne to jedna z fajniejszych rzeczy jakie może WP. Używam ich często i zawsze jeżeli strona ma modyfikować istniejący motyw.