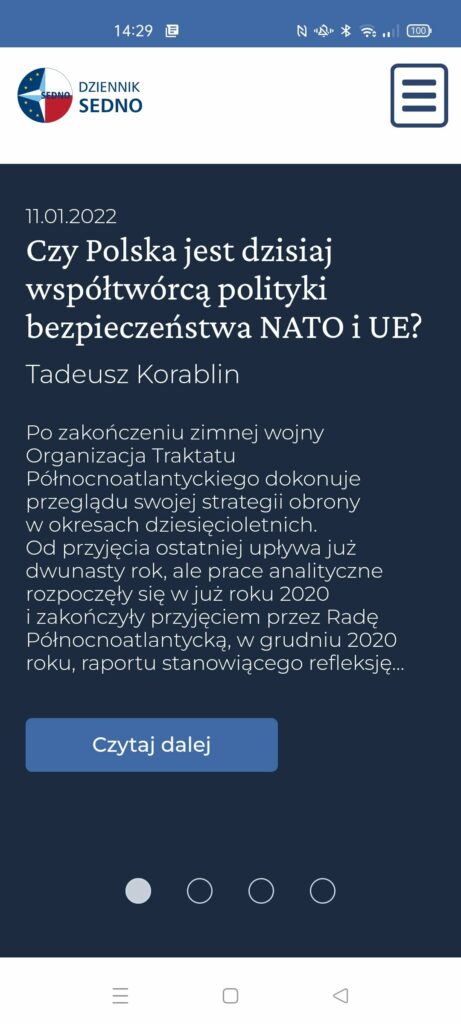
Budując dziś witrynę internetową zaczynamy od wersji na urządzenia mobilne – słynne „mobile first” – co właściwie nie jest naszym wyborem tylko ogólnoświatowy trendem.
Kiedyś internetu nie było… no dobra, cofnąłem się ciut za daleko.
Kiedyś połączenia były kiepskie, komputery drogie i skomplikowane. Dziś urządzenia przenośne mają większe możliwości niż komputery sprzed 10 lat. Do tego dochodzi dostępność urządzenia – komórki mamy zazwyczaj ze sobą.
Według raportu Digital in Poland 2021 – mamy w Polsce prawie 53 milionów urządzeń przenośnych, które łączą się z internetem. Z kolei GUS podaje, ze prawie wszystkie gospodarstwa domowe w Polsce mają dostęp do internetu – chciałem sprawdzić ile mamy w PL komputerów stacjonarnych – ale nie umiem. Wydaje mi się, że urządzeń stacjonarnych raczej nie ma więcej niż przenośnych.
Wróćmy jednak do tematu, czyli:
Jak z WordPressa szybko i wygodnie zrobić Progresywną Aplikację Internetową?
Dość łatwo, wypróbuj instalując moją wtyczkę, której skonfigurowanie zajmuje moment.
Po instalacji przejdź do WPA -> Ustawienia -> PWA
Wybierz:
- nazwę
- kolory
- ikonkę – dodaj najlepiej plik PNG o wielkości 1024×1024 – wtyczka zrobi odpowiednie wielkości
Jak sprawdzić czy działa?
Można użyć narzędzia: seochecker.it – wprowadzić adres i zobaczyć efekt testu.
Można też odwiedzić witrynę na swoim urządzeniu mobilnym i powinno pojawić się na dole „Czy dodać aplikację” lub w menu sprawdzić czy można to zrobić.
Daj znać jak podoba się działanie mojej wtyczki!